USER EXPERIENCE
Animations are often described as visually pleasant, playful and engaging, all qualities that improve the user’s experience when interacting with a system. Animations are now considered a core component of UI design. In Google Android’s Material Design principles for instance, “authentic motion” is defined to “describe spatial relationships, functionality, and intention with beauty and fluidity”. The Windows UX design guidelines state that “purpose-ful, well-designed animations bring apps to life and make the expe-rience feel crafted and polished […] The quality of the experience depends on how well the app responds to the user, and what kind of personality the UI communicates.” We find five roles for animation as a tool to enhance user experience.
Hooking the user
Animated introductions can make a website or application attrac-tive and memorable, possibly “hooking” users and encouraging them to explore further.
https://www.christmas.express/
The Christmas express website starts with a man pedaling on a bike then opens a full landscape of turning wheels and falling snowflakes and music).http://www.soundhound.com/
Applications like Soundhound shows radiating bubbles of changing colors while waiting for users to get started
Burke, M., Gorman, N., Nilsen, E. and Hornof, A., 2004, April. Banner ads hinder visual search and are forgotten. In CHI'04 extended abstracts on Human factors in computing systems (pp. 1139-1142). ACM.
Keeping the user engaged
Because animations attract a viewer's attention, it can be used to keep user engaged (or get their attention back) when an activity require a substantial attention time.
Many data-driven videos and documentaries contain animated charts in addition to the voice narration, to encourage the viewer to watch the animations until the end.
Fereshteh Amini, Nathalie Henry Riche, Bongshin Lee, Christophe Hurter, and Pourang Irani. 2015. Understanding Data Videos: Looking at Narrative Visualization through the Cinematography Lens.CHI 2015. 1459-1468
Providing visual comfort and aesthetics
Animation allows for smooth transitions, which can be experi-enced as more visually comfortable than jarring, abrupt transitions. When properly done, animations can also have real aesthetics qualities.
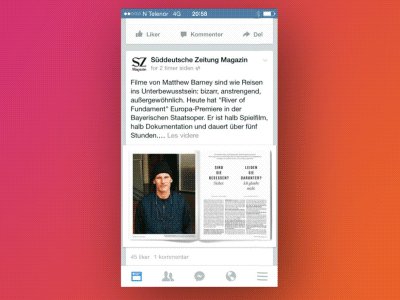
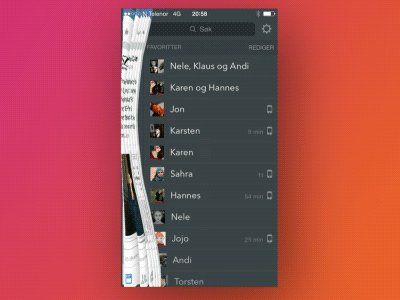
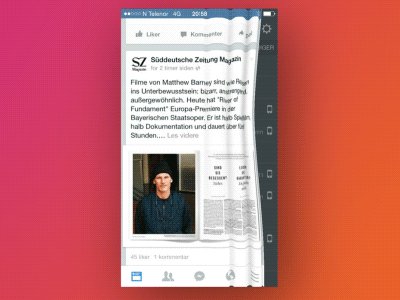
Markus Ekert, a motion designer, used animation to simulates a curtain effect revealing content under the main window of a touch mobile phone.
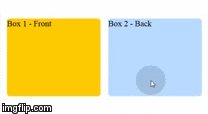
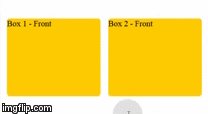
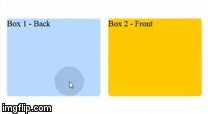
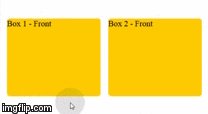
No Staggering
Staggering
Staggered animations, which consist of introducing a small delay in the motion start time of elements, creates a smooth feel of ballet choreography.
Chevalier, F., Dragicevic, P., & Franconeri, S. (2014). The not-so-staggering effect of staggered animated transitions on visual tracking. IEEE TVCG, 20(12), 2241-2250.
Chevalier, F., Dragicevic, P., & Hurter, C. (2012). Histomages: fully synchronized views for image editing. In Proc. UIST’12, 281-286.
Gonzalez, C., 1996, April. Does animation in user interfaces improve decision making?. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (pp. 27-34). ACM.
Thomas, B.H. and Calder, P., 1995, December. Animating direct manipulation interfaces. In Proceedings of the 8th annual ACM symposium on User interface and software technology (pp. 3-12). ACM.
Making activity visible
Animation is used as a visual feedback to track progress, and a distractor to fight boredom when the system is busy.
Since the hourglass cursor introduced in Windows 1.0 (1985) and NeXTSTEP’s spinning wait wheel (1989), a variety of animated icons have been used in UIs in place of the cursor to indicate that the system is busy working (presumably) on an operation. Progress bars also shows the remaining time, or percentage of completion before the process is completed. The escriba website (http://www.escriba.es/base_en.html) , for example, uses creative animations to keep users entertained while waiting.
Revealing/hiding content
Content may not be visible at all times, but made visible through hovering or clicking, and animations are used to reveal or hide content in a transient manner.

Exemples: side panels swooshing from the edge of mobile device screens. Drop-down menus expand smoothly on desktop applications, balloon help appear progressively when the cursor hovers over icons. Ephemeral adaptation is a technique that relies on prediction to progressively reveal features in an interface: predicted items appear immediately, while remaining items gradually fade in.
Findlater, L., Moffatt, K., McGrenere, J., & Dawson, J. (2009). Ephemeral adaptation: The use of gradual onset to improve menu selection performance. In Proc. CHI’09, 1655-1664.
Providing a virtual tour
Animation can help users experience phenomena from the physical world and experiment with alternatives.
When architecting buildings in a city, animations of the virtual world can help comprehend what views can be seen from this building and how it will integrate with the city landscape. While this can be achieved with still pictures, the experience is much more realistic via animated tours.
Ferreira, N., Lage, M., Doraiswamy, H., Vo, H., Wilson, L., Werner, H., Park, M., & Silva, C. (2015). Urbane: A 3D Framework to Support Data Driven Decision Making in Urban Development. In Proc. of IEEE VAST’15.
Similarly, providing simulated experi-ences about laws of biology and physics via animations enable people to somewhat experience the effect of gravity on earth vs the moon by showing a short animation of a bouncing ball; or travel in the galaxy as World Wide Telescope affords.
Providing feedback of input mechanism
Animation can be tightly coupled with direct user input, to convey a particular input metaphor, the state of the input device, or the state the device sensors.
Performing a slide or swipe gesture on a long document on a tablet triggers the auto scroll of the document, whose speed progressively decreases (simulating friction) until the document stops moving. Parallax effects, often seen in phones, respond to the orientation of the input device, captured by accelerometers. Touch devices some-times also use a ripple animation to confirm input.